
Overview
Role
Project Lead, Product Designer
Time
3 months - 2021
Program
Viasat + UCSD Design Lab
Deliverables
Completed teaser and training module
Brainstorming
Viasat is a local telecommunications company that recently decided to integrate design into their business.
Newcomers to design often don't know about the unique process that designers go through to reach their end goals. From user research to prototype iteration, each aspect of the design process is important. However, it's equally important to make sure that other teams, like engineers and developers, are aware of why designers make certain decisions and how they meet company goals.
My 9-person team put together a creative activity to introduce design thinking to non-designers in the company by using the motif of the paper airplane.
Problem
How might we help non-designers become more familiar with the design process in a corporate setting?
Viasat was in the early stages of integrating design into the workplace, and needed a way to introduce other teams, like engineers and developers, to the design process. Our supervisors only gave us one constraint: use paper airplanes to teach design thinking.

Solution
We narrowed down the project to two objectives:

A "15-minute" individual teaser
For the teaser, we wanted a Viasat employee to fold a basic paper airplane while revealing new information about the design process with each fold.

A longer group-based workshop
For the workshop, we created The P.L.A.N.E. Initiative: a group activity where teams would iterate through paper airplane designs in order to maximize specific traits, like speed or distance flown.
Deep Dive
Low-Fidelity Prototyping
After extensive research, community observation, and preliminary sketches, we came across several key insights for our redesign.

We went through multiple iterations of the pamphlet's content as well as the visual layout.
We presented our iterations to our supervisors in weekly meetings. After those meetings, we made edits to our prototypes.
For testing, we reached out to peers and adults working in office environments and ran our prototype by them.

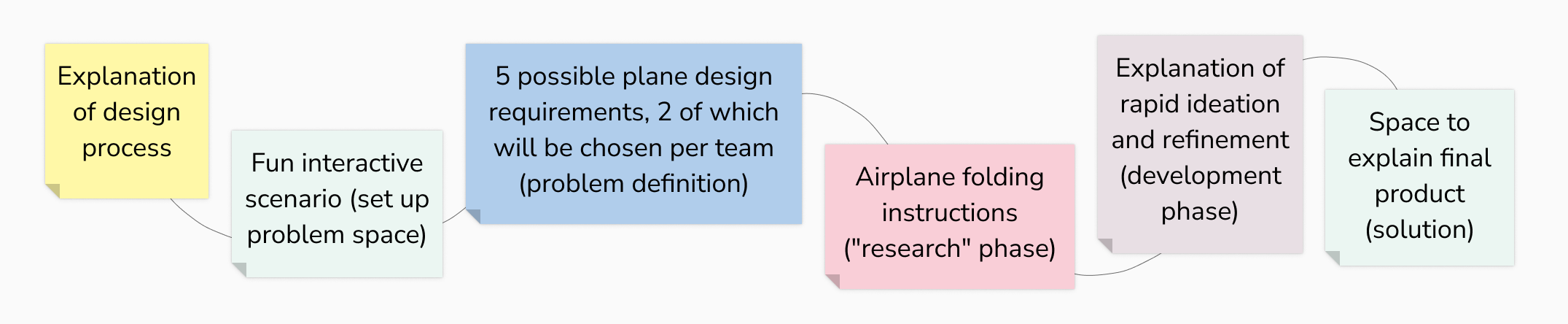
Core Stages
Since our teaser was relatively simple, we focused more attention on the workshop pamphlet. Thanks to input from our supervisors and interviewees, we fleshed out the core sections of our activity, now called The P.L.A.N.E Initiative:

Style Guide
As this activity was meant for internal use within Viasat, we decided to implement Viasat's style guide throughout the teaser and pamphlet.

High-Fidelity Prototyping
From this point on we began to refine our prototype thanks to our previous tests, and continued to do more user testing on our new prototypes. We reached out to peers and adults to test our prototype and do dry run-throughs of our activity.
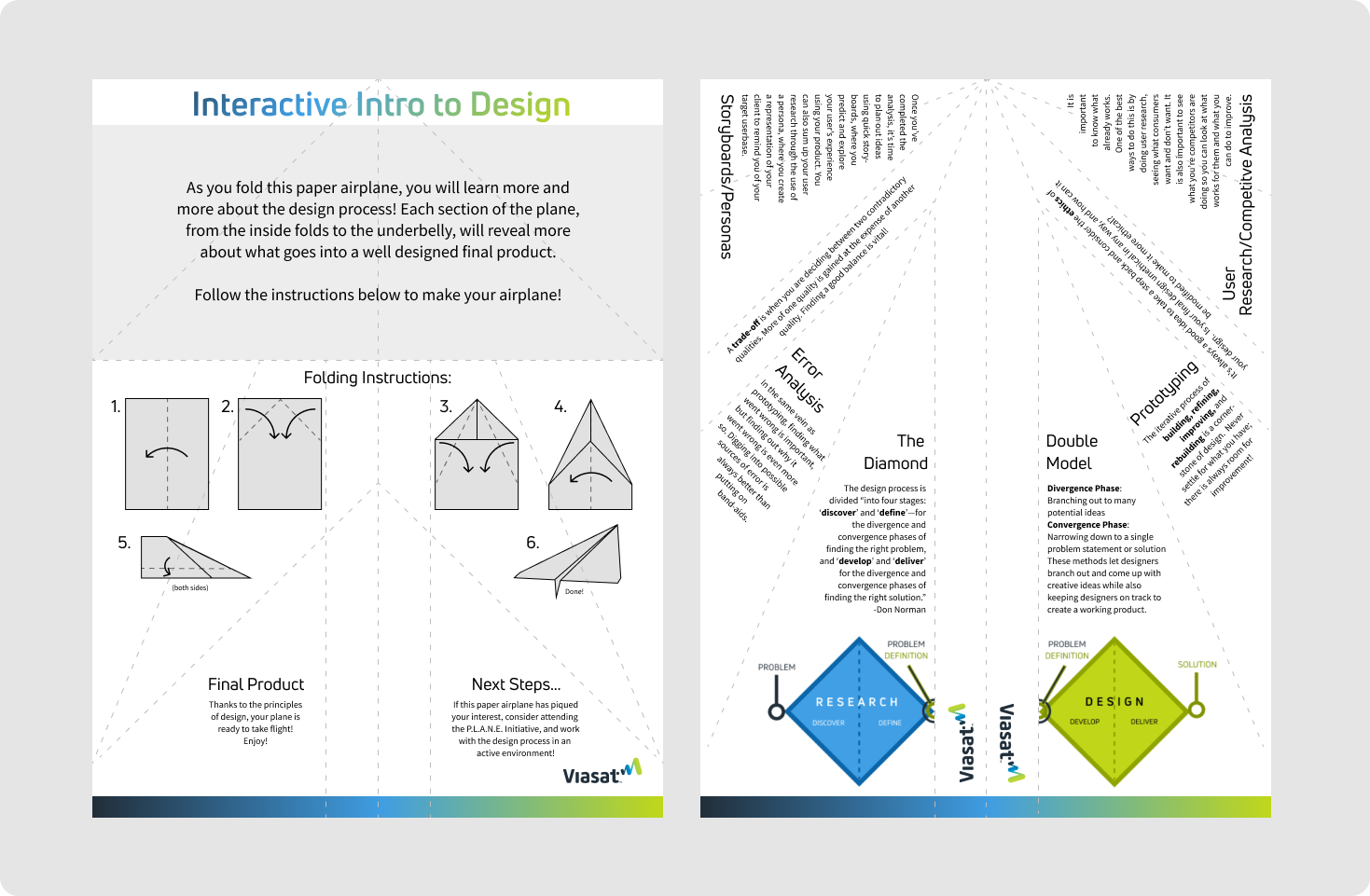
We settled on a design for the teaser version. Here, we:
- Opted for light dashed lines to mark the locations of folds
- Rearranged text to fit the folded sections and still be in the same order as the design process
- Made the explanation box and folding instructions semi-transparent to make it easier to see the dashed lines


We went though many changes for our pamphlet as well. Notably, we made decisions regarding:
- Possible use of QR codes for airplane folding instructions
- Potential issues with the dark colors for printing
- Order in which information is presented
A subsection of our team also iterated through logo designs for The P.L.A.N.E Initiative.
Feedback
Finally, we presented our completed activity and user feedback to our supervisors as well as another senior member of the Viasat design team. We received great feedback and were informed that our training guide would be implemented.
As for next steps, we expressed our desire to further explore the web iteration we came up with for the workshop, where we mocked up a possible website containing all the components.
Thanks!
I want to express my thanks to my team, Professor Meyer, Mr. McIver, and Paul Wynns, as well as everyone we interviewed and ran our prototypes by. This was my first ever design project, and it was an amazing experience working with such talented designers and creating our final product together!