
Overview
Role
Project Lead, UX Researcher, and UX/UI Designer
Time
4 weeks - 2021
Program
DSGN 100: Prototyping @ UC San Diego
Deliverables
High fidelity clickable prototype and team case study
Background
Social networking platforms impact all areas of college life, especially as usage increases during the COVID-19 pandemic.
Students need to monitor class group chats, keep track of school events, and connect to their extracurriculars - all online. These activities facilitated by a myriad of communication platforms: Facebook, Discord, Instagram, Reddit, Slack, Zoom, email, and more.
However, synthesizing, filtering, and keeping track of college life across these platforms has become a daunting task. In a team of 4, I worked on extending and redesigning an existing app, Nextdoor, while focusing on fostering a “creative social life,” as directed by our professor.
Problem
How might we help college students centralize the virtual aspects of university life during a global pandemic to help them develop geo-social connections?
College events and meetups are currently organized across a myriad of platforms. Students need a centralized platform to help them manage and keep track of events in their community.
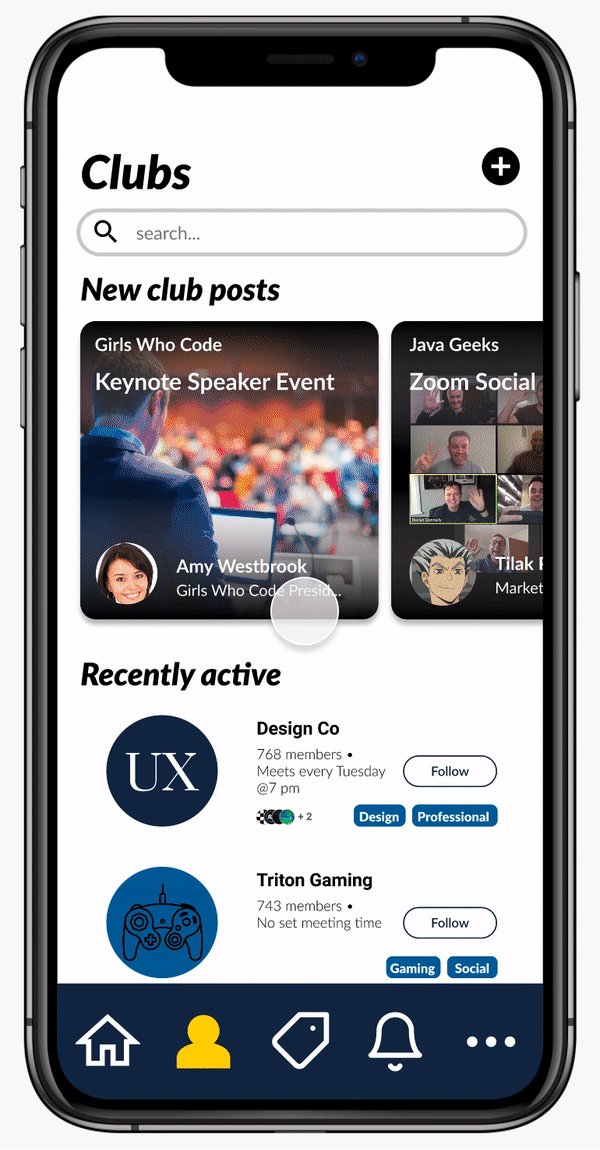
Why Nextdoor?
I chose to focus on geo-social networking platform Nextdoor because it tackles a similar problem for neighborhoods by providing a centralized way for neighbors to share information. However, college students have many separate needs from suburban neighbors, as students attend classes and keep track of collegiate organizations, extracurriculars, and social events.
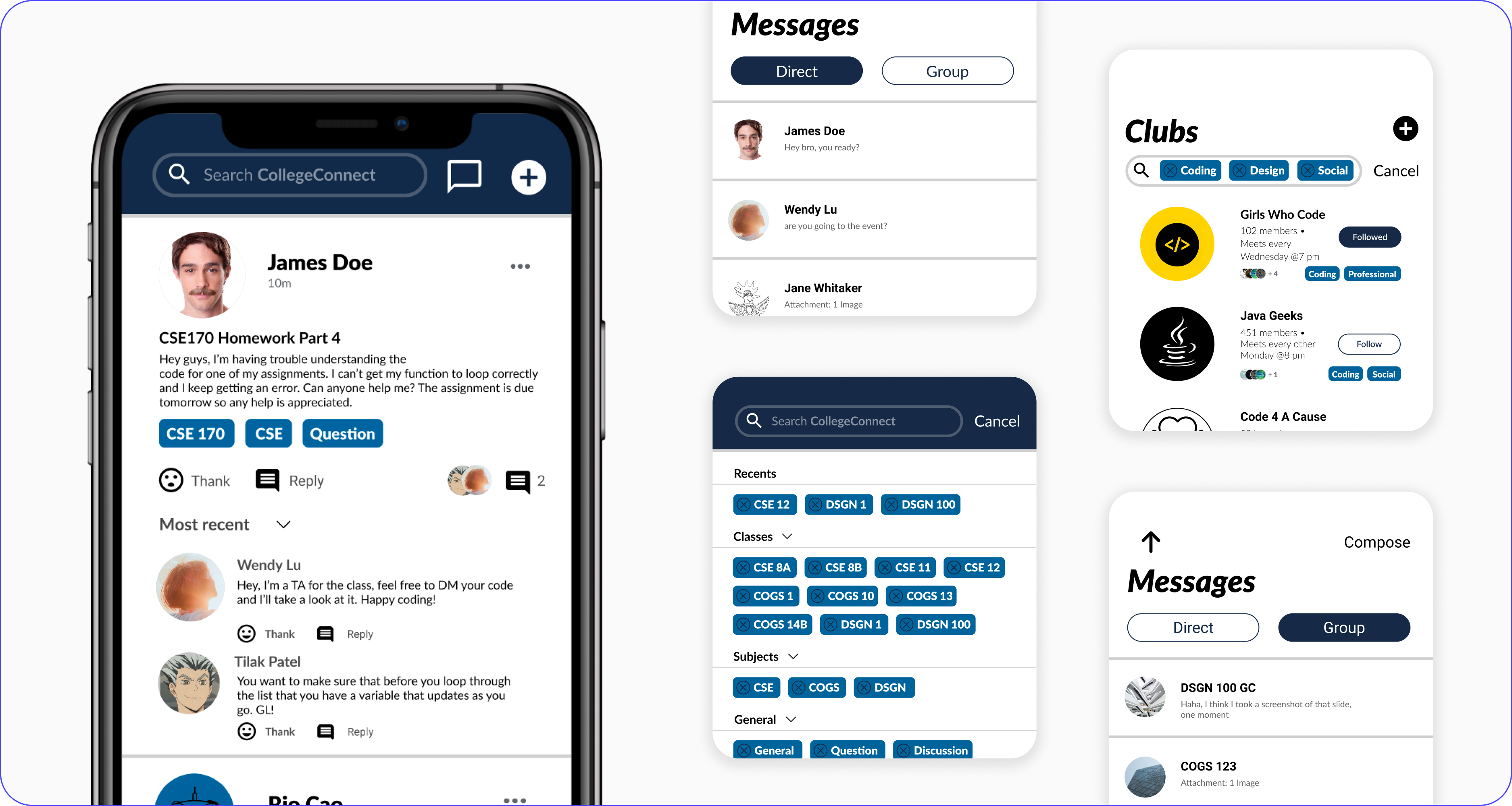
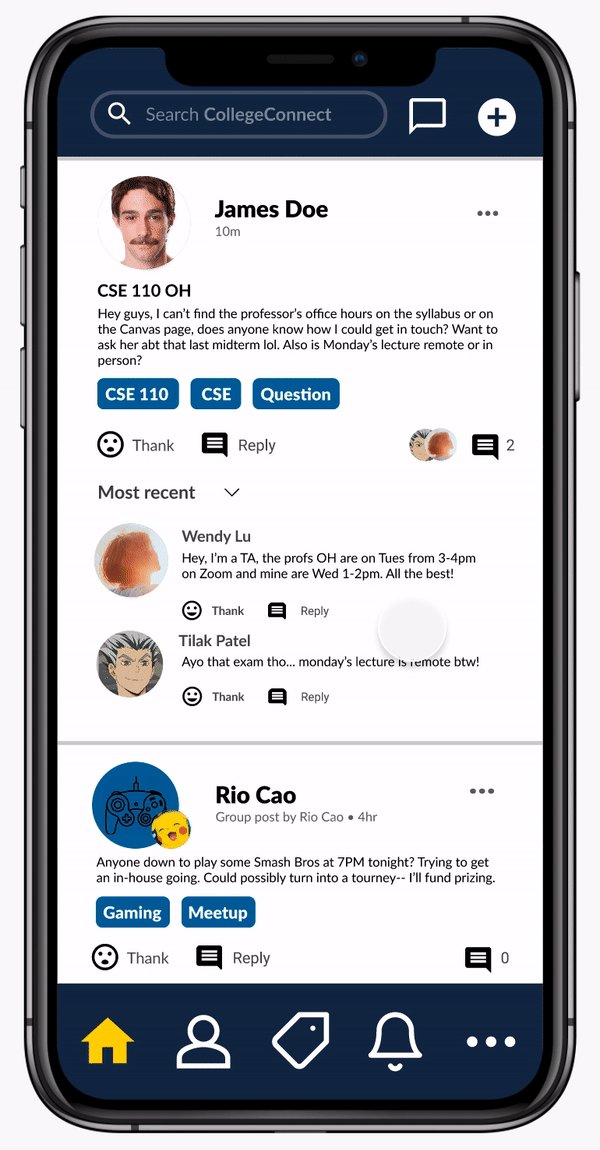
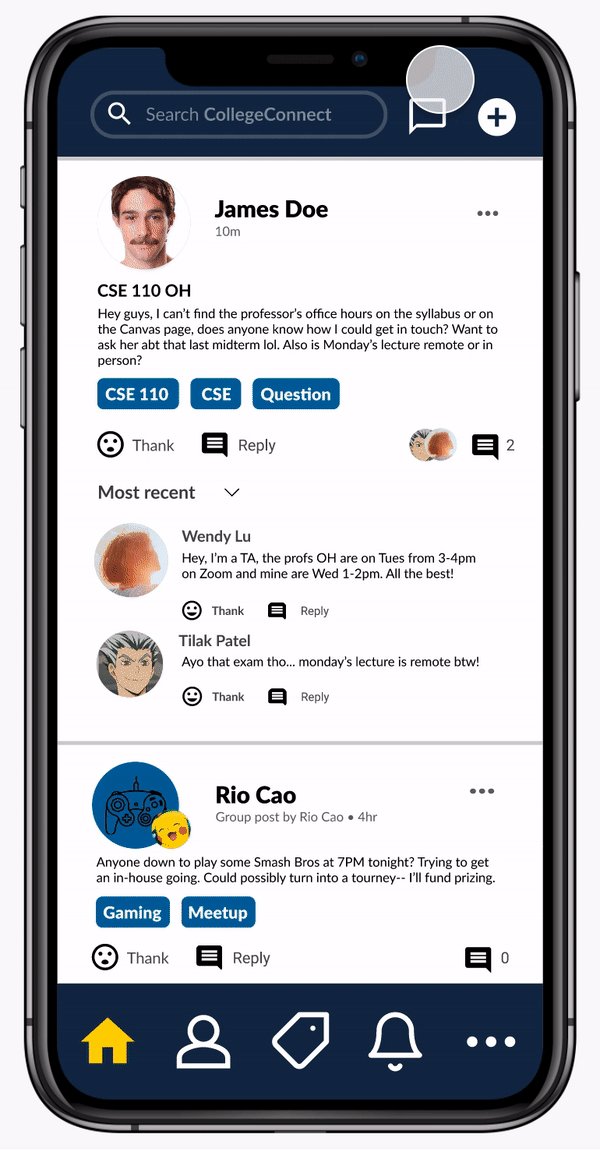
Solution
We fleshed out the 3 core parts of our redesign in order to help students find other people quickly and easily, while also helping to foster the connections being made:

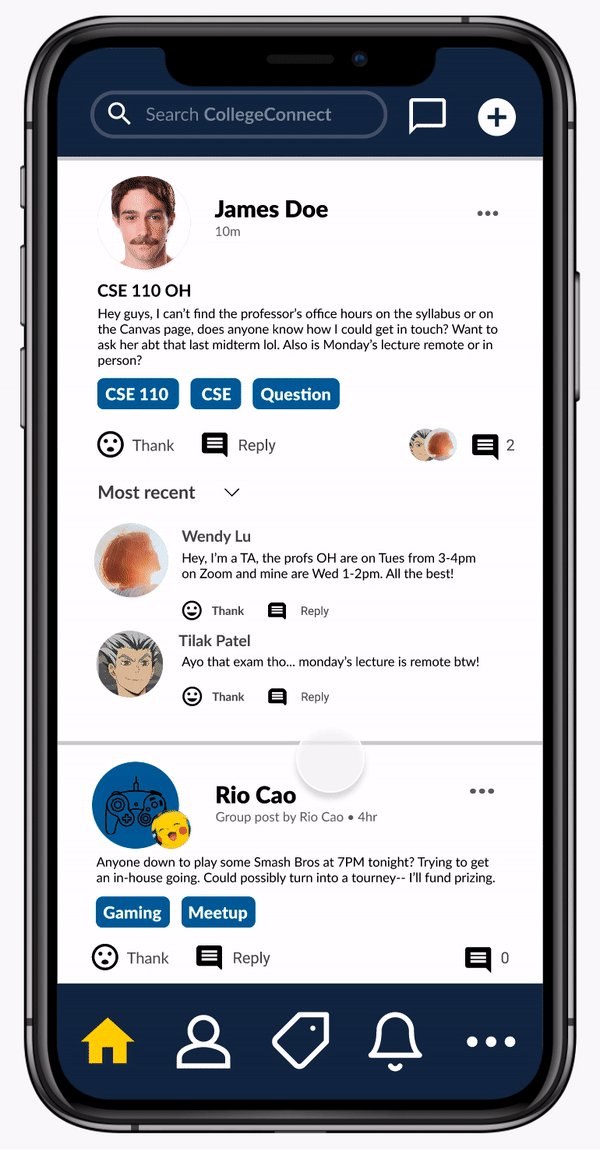
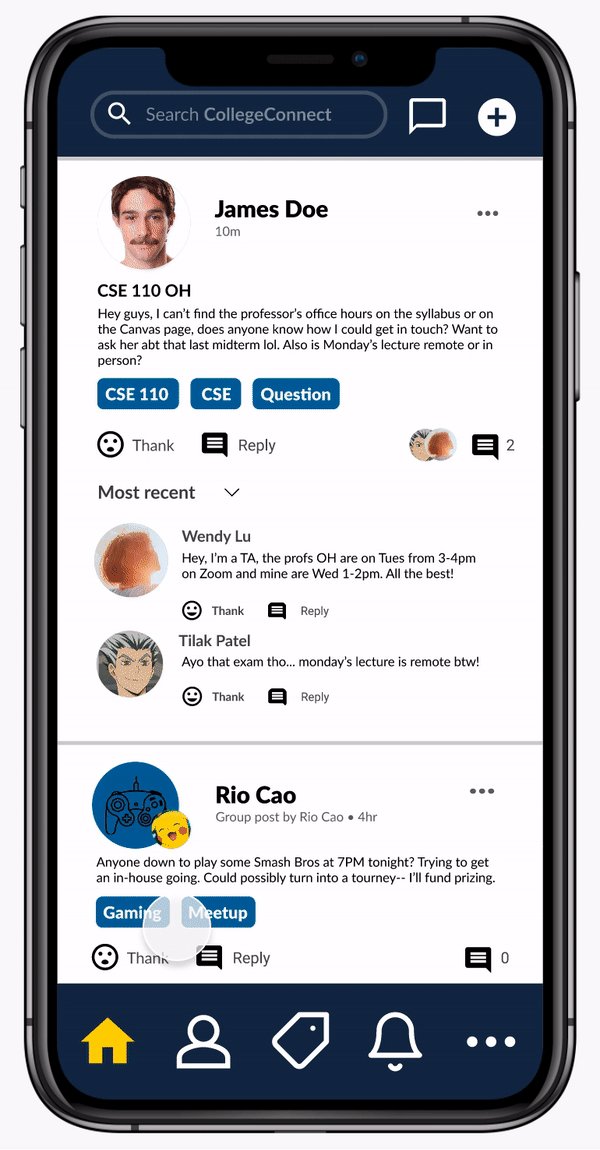
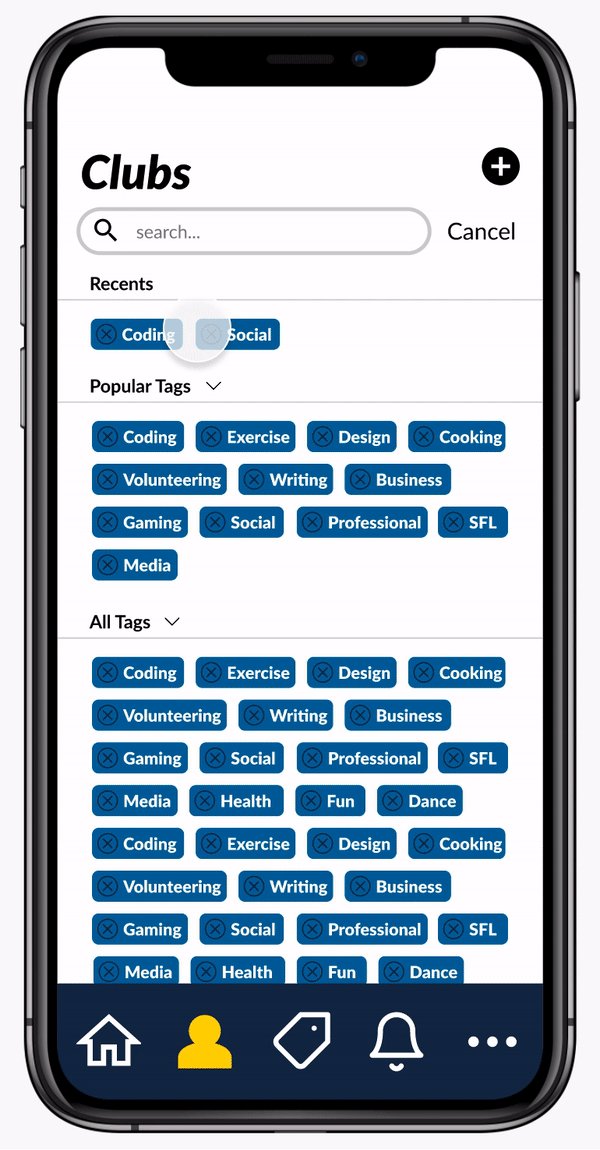
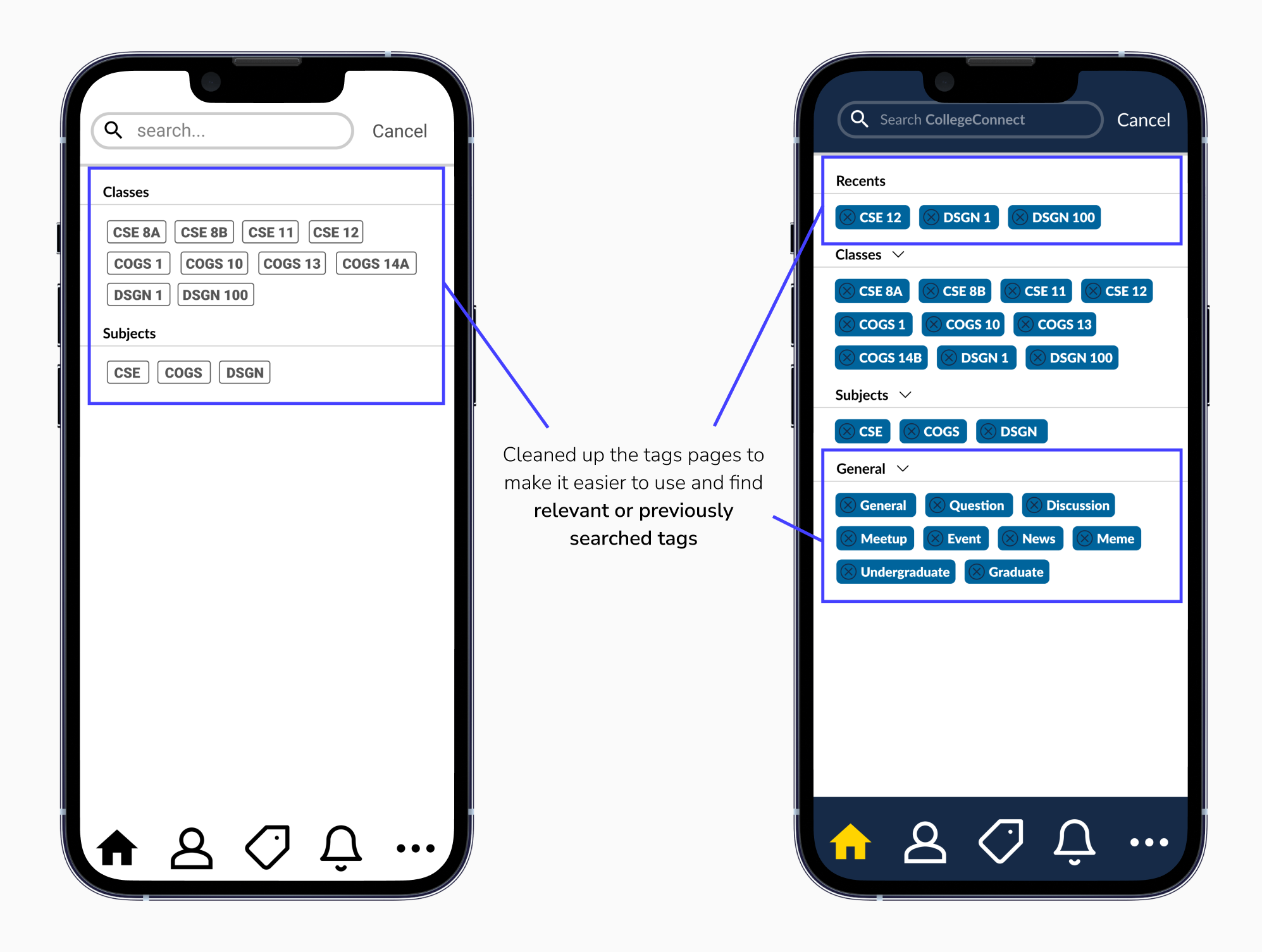
Addition of a tagging system to filter posts/organizations
By creating a college-centric space that allows for tagging, people can easily find others who share similar classes, majors, and interests.
"I like how you can navigate through keywords and tags, it's really efficient." -T.

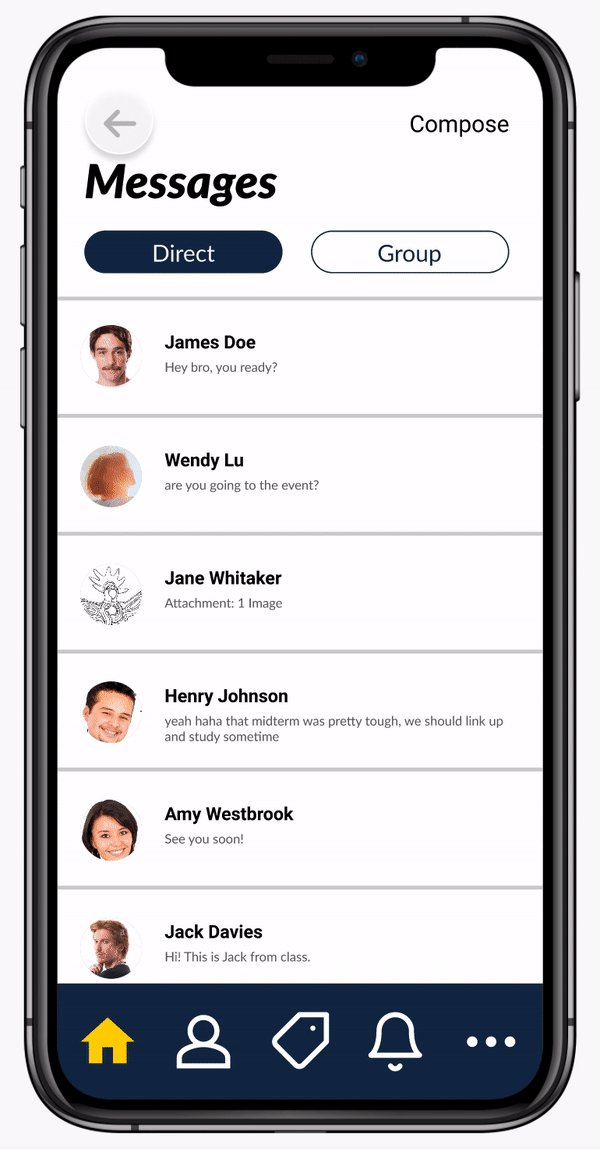
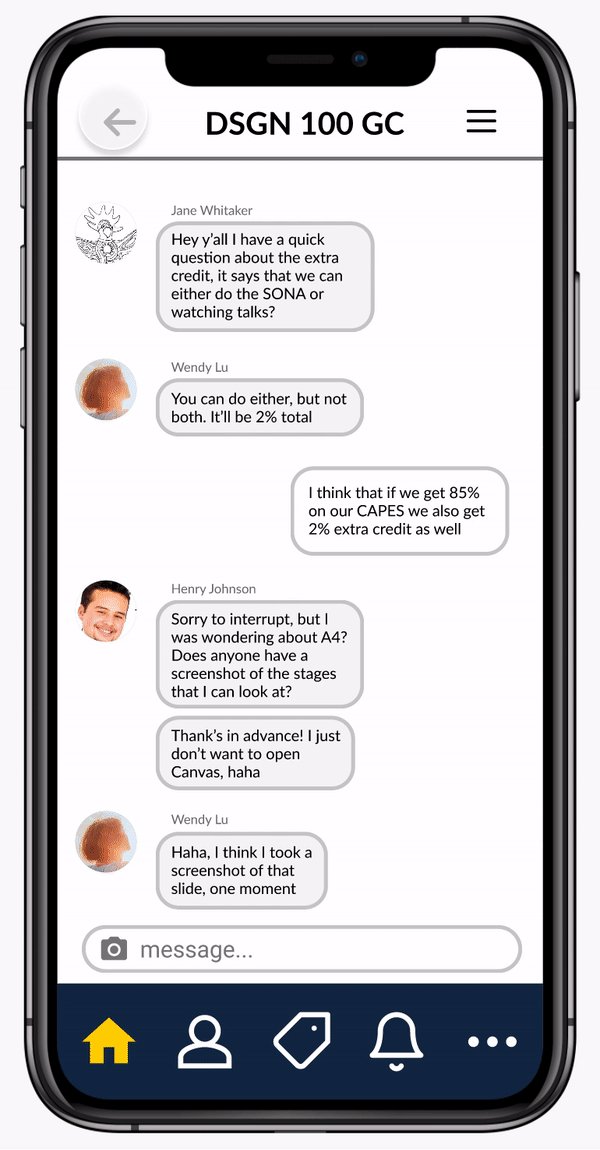
Filtration of messages between individual and group chats
Interviewees vastly preferred it when different kinds of communication were separated, much like in Discord, where direct messages are separate from large servers.
"I really liked the splitting up of the group and individual DMs, it makes it neater." - A.

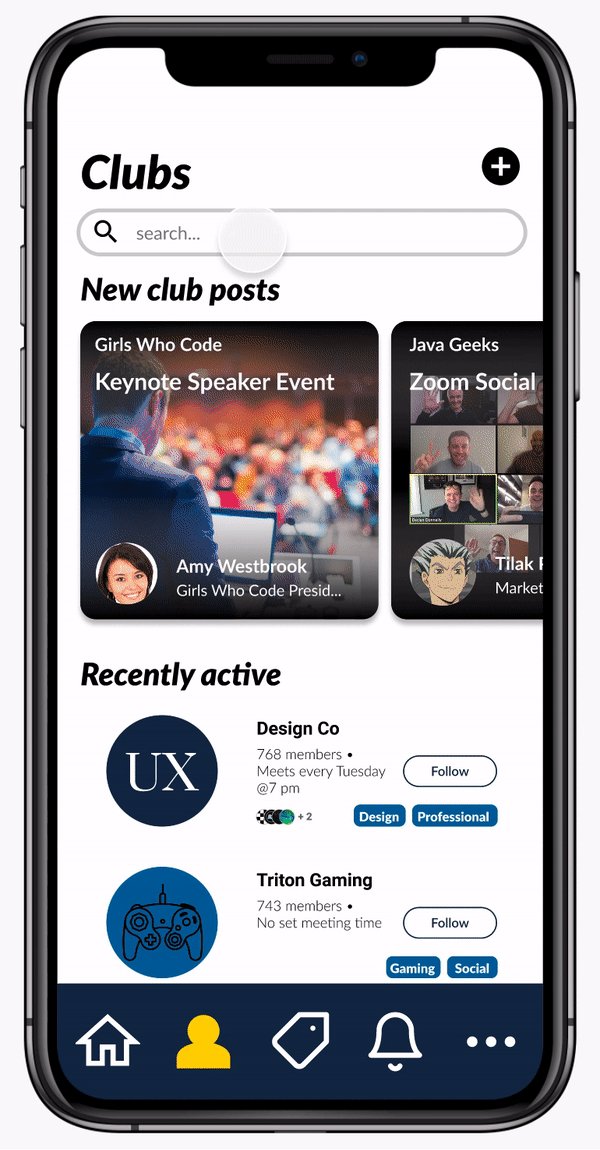
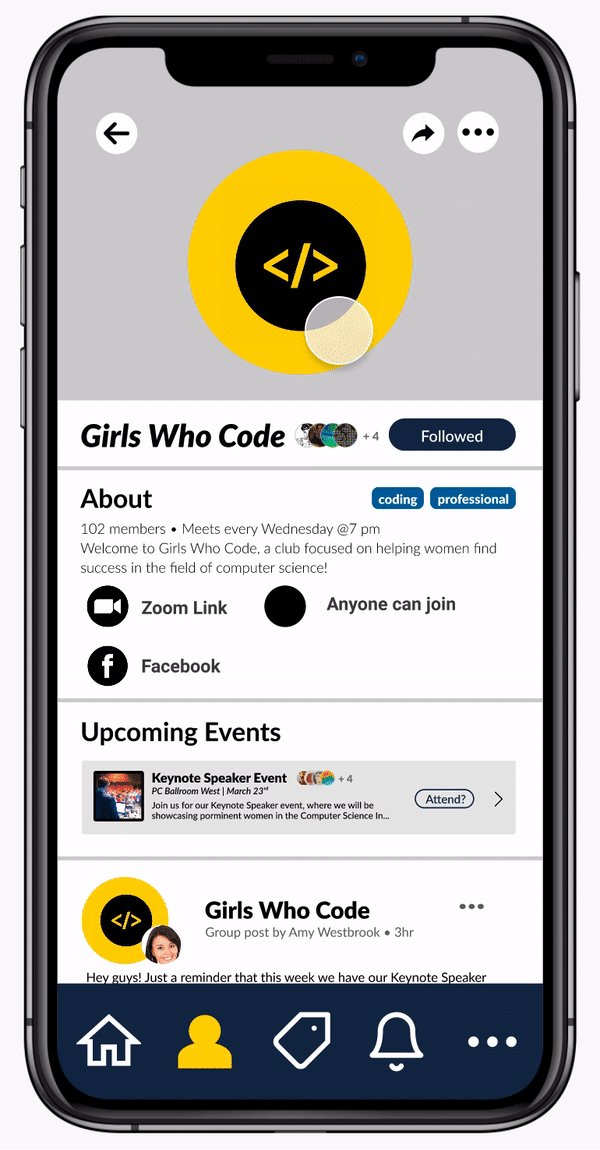
Revisions to Nextdoor Groups and profile pages to support college needs
We added college specific information to the profile page and revised the groups pages to better match the interests of college students.
"I... like it because it would let you know other people's actual name and who they are, unlike on Discord... which I think makes it better for connecting to people." -D.
Deep Dive
Key Insights
After extensive literature research, community observation, competitive analysis, and user interviews, we came across several key insights for our redesign:
- Our main focus should be helping students find people and communities that share their interests. This was indicated in all interviews as students noted a difficulty in making friends online, and often met others through clubs or work.
- Apps like Discord, Slack, Reddit, Instagram, and Facebook are popular due to the wide range of communication features they provide, such as the ability to create events (Facebook) or the separation between different groups (Discord/Slack).
- Privacy was a strong concern for students online, as many are worried about their information getting leaked or used as data.
- Students have a wide range of comfort levels in online situations; 57% ranked themselves below a 5 on a scale from 1 to 10 on comfort talking to others online, while 42% ranked themselves above a 5. In general, they were more comfortable reaching out to those who shared the same classes, majors, or clubs.
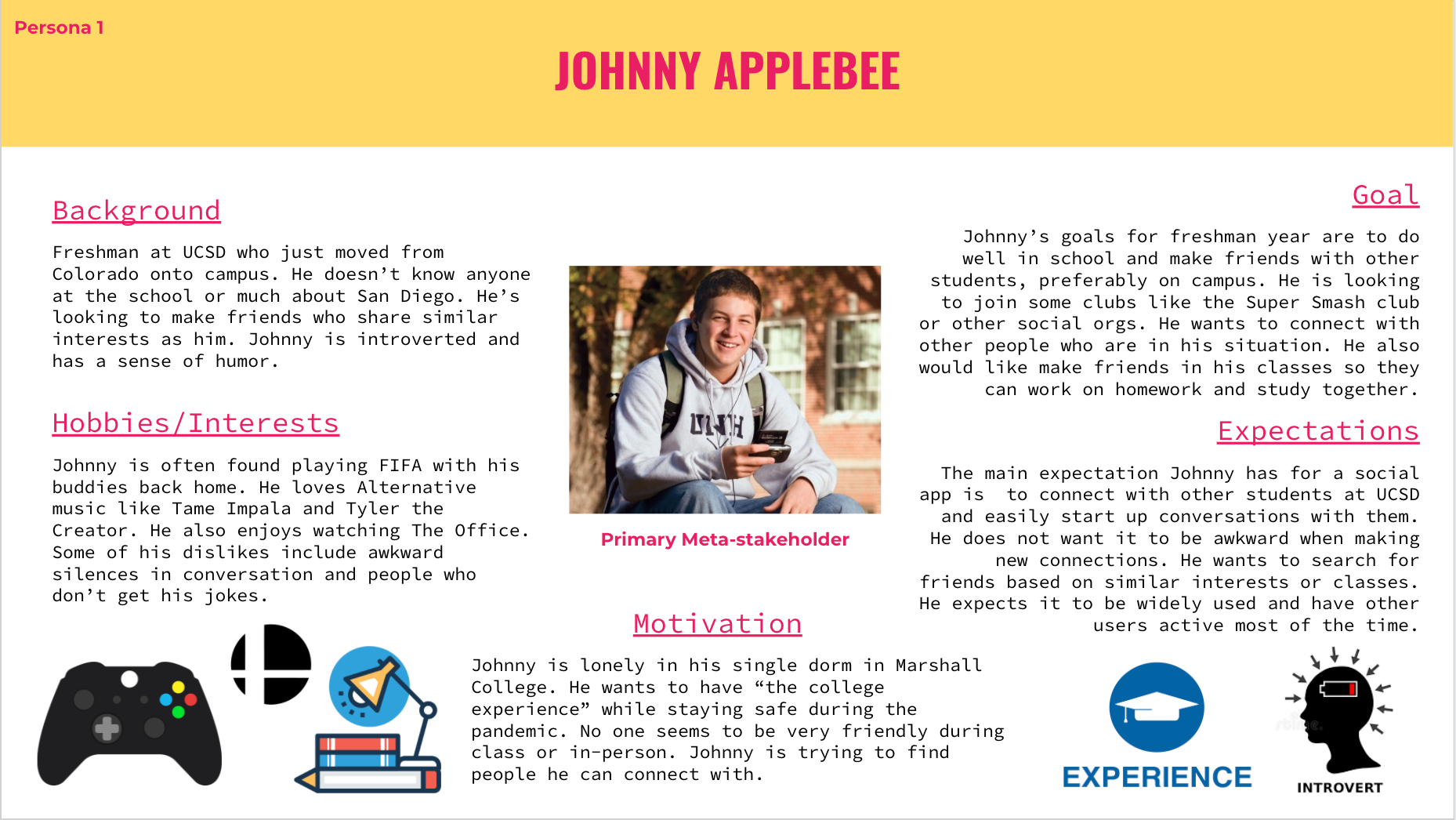
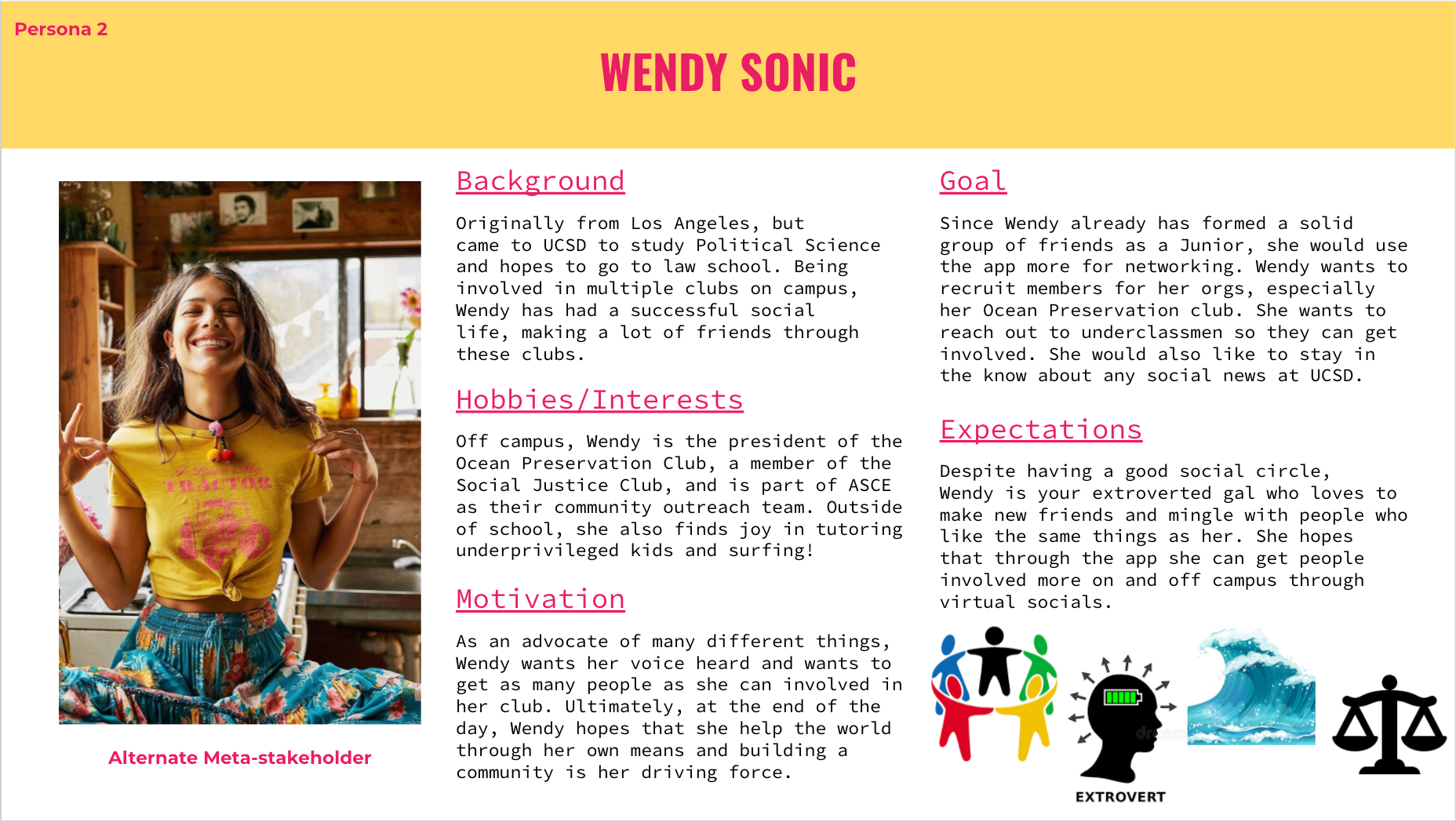
Personas
Using our research, we made 2 personas representing our primary and secondary meta- stakeholders. While both users are students, they will have very different experiences navigating College Connect; Johnny is exploring and Wendy is engaging.
Johnny is a typical college freshman who doesn't know where to start when it comes to finding communities. Wendy represents an upperclassman who is advertising her clubs to fellow students and encouraging others to get involved.


Iteration & Testing
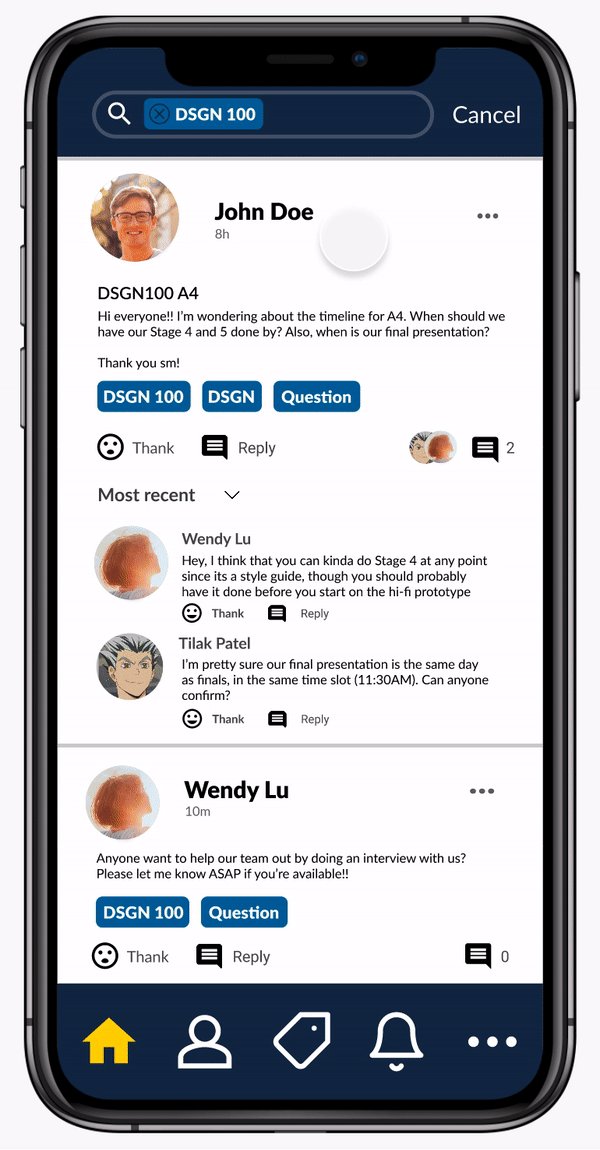
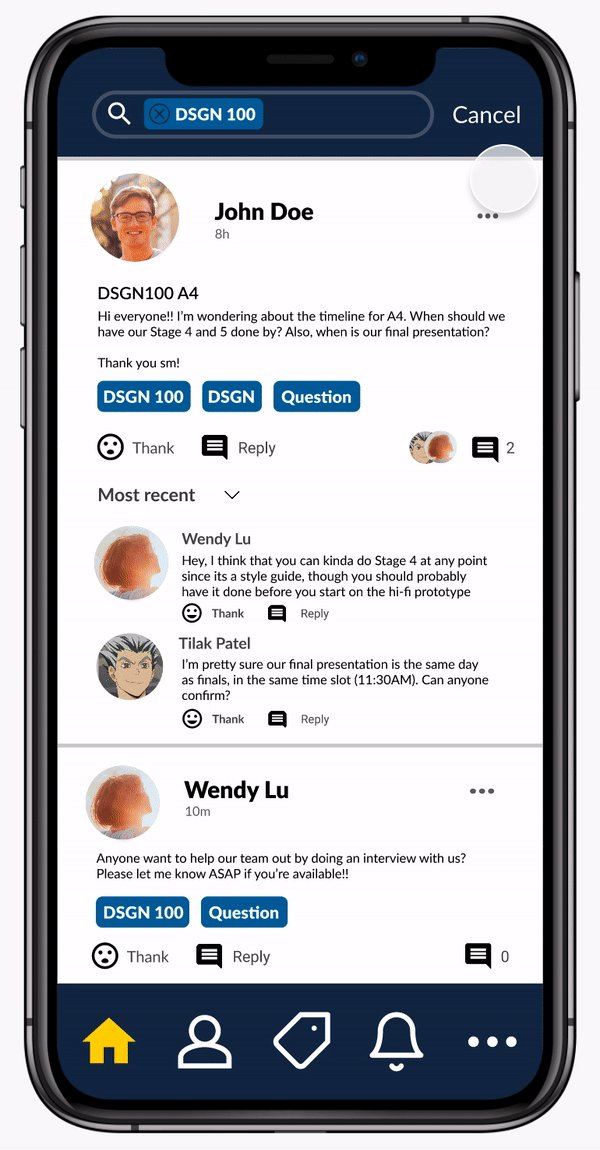
We created an initial prototype based on our wireframes on Figma. I took the lead on converting our initial prototype to align more with Nextdoor's UI, naturally implementing the tagging system and message filtration mechanism alongside the profile page changes.
We completed user testing on fellow college students in order to gauge interactions and see where errors were being made.
Changes I made to tags pages:

Users had difficulty using the tagging system due to lack of "general" tags, similar to those on Reddit. 2 of 4 interviewees noted confusion with the tagging system, with one user mentioning that there was no way to separate between categories like undergraduate and graduate students.
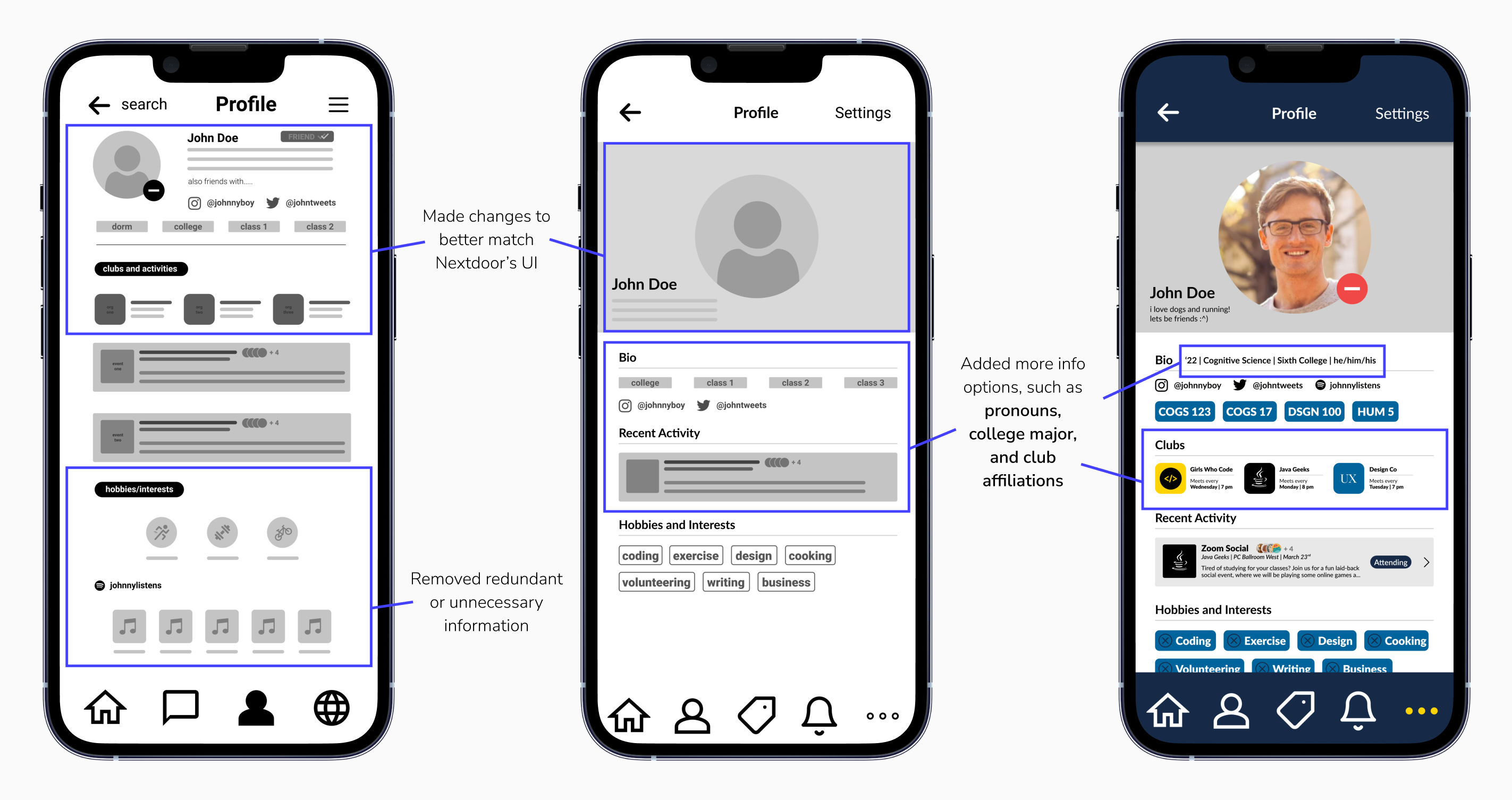
Changes I made to profile pages:

3 out of 4 users requested more kinds of information on profile pages to allow them to find similar communities and interests.
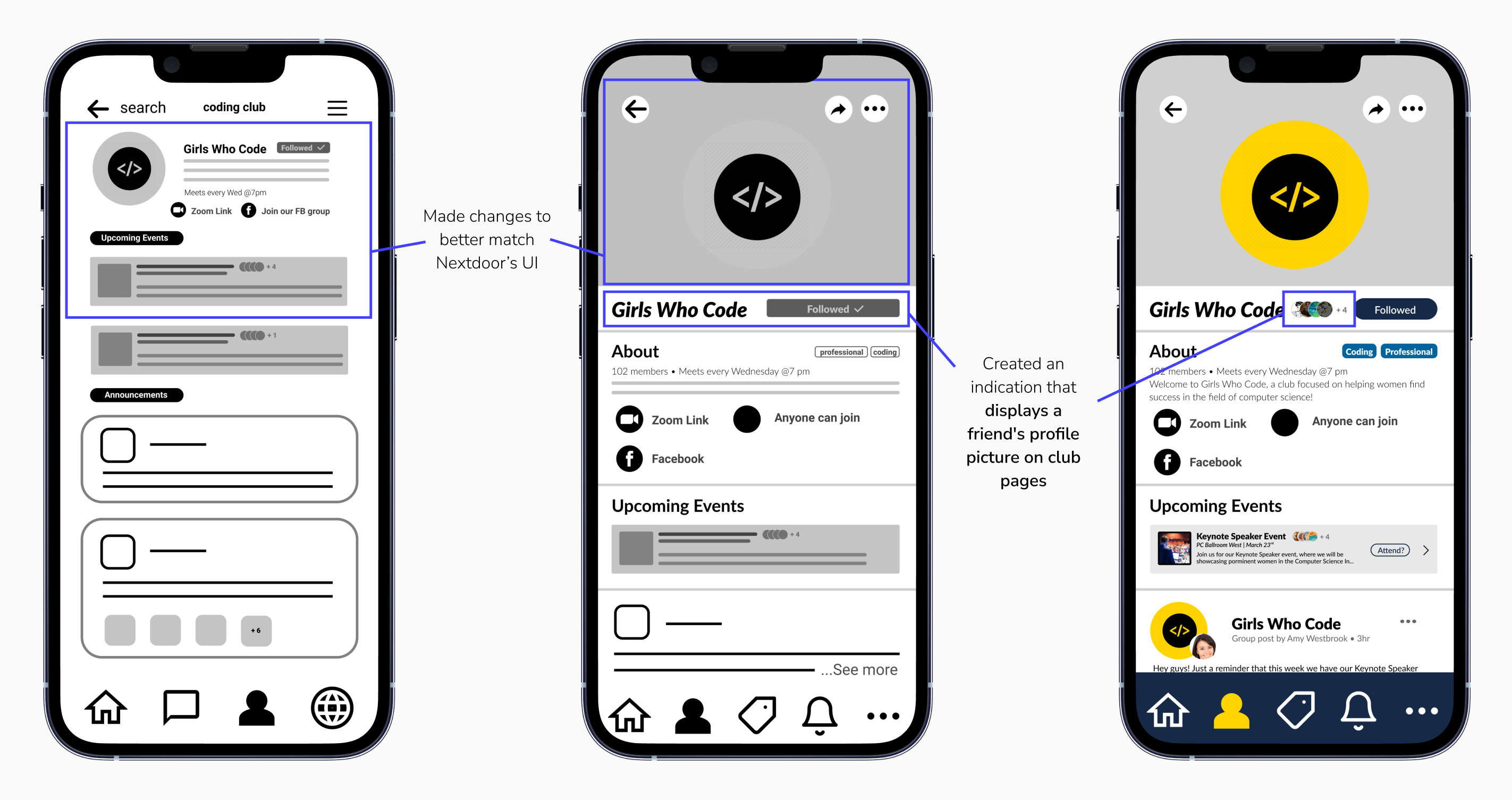
Changes I made to club pages:

2 of 4 interviewees mentioned that they wanted the ability to know if their friends followed or were a part of a club in order to help them find clubs to join based on mutual friends.
Next Steps
If we had more time, we would have made our prototypes a bit more detailed and done extra user testing to get additional feedback. I also wanted to address the possible inclusion of an events calendar tailored to an individual’s clubs and classes, as well as possible changes to the Groups page to make pages more concise.
Overall, I learned a lot from this experience, as this was my first time going through each step of the design process in a short timeframe. On the technical side, I learned how to rapidly create components and make clickable prototypes in Figma.
Thanks!
I want to extend my thanks to my team; our DSGN 100 professor, Taylor Scott; our TA/mentor, Lu Sun; and everyone we interviewed. It was an enjoyable and exciting experience seeing what we could come up with!